Feel free to pass comment on it.
An Introduction to Assignment Statements
If you are new to programming you may be wondering what are Assignment Statements? I should hope so too. If you are a seasoned veteran (or even a relative newbie) you may well (or I should say I would hope) already be familiar with the concept of assignments and it would probably be safe to skip this chunk.
OK so what exactly are assignment statements? Good question. The answer is that an assignment statement takes a value or the result of a calculation and assigns it to a variable. Basically we give it a name. Get the idea? Great! Now move onto the next chapter…Not really, please read on.
The assignment operator is the = (equals) symbol and takes the general form of:
variable = value, expression OR return value of a function
In the context of Java and Processing you would also include a terminating semi-colon at the end of the declaration. But know this already, right?
I would hope by now that you are familiar with the concept of variables. Variables can be likened to pigeon holes in an internal snail mail system, where each employee or department (or whatever) has a pigeon hole in which mail is placed. Essentially the pigeon hole represents the variable (since it can hold…well whatever) and the items placed in the pigeon hole represent the value or expression. The physical act of placing the “whatever” in the pigeon hole is representative of the assignment operator =.
Important note: In Java (and Processing) the assignment operator = should not be confused with the equality (AKA relational) operator == (equals equals). The assignment operator assigns the value on the right of the = to the variable on the left, whereas the equality operator looks to see if two things are the same (see example below).
= and == in action
// using the assignment operator
// declare a variable (day) of type integer (int) and assign the value 5
int day = 5;
// using the equality (relational) operator
// check and see if day is equal to 7
if (day == 7) {
// do something here if day is equal to 7
}
The if statement is covered in depth elsewhere in this book.
In the example above I am using day to store a number (an integer to be exact) but what would happen if I tried to assign the word “Friday” to day. Can you guess?
Hopefully you guessed that this wouldn’t work and the Processing IDE would produce an error. Why? Well we have declared that day can ONLY hold numbers that fall within the range of integers (whole numbers that are in the range –2,147,483,648 à 2,147,483,647). The compiler has detected this mistake and halted compilation. Details of this can be found elsewhere in this book. Suffice to say that the compiler has detected and halted a potentially serious mistake. How cool is that?
Variables can be typecast to be any one of a number of types, including (but not limited to) int, float, char and Boolean. Again details of these can be found elsewhere, but it is worth noting as will (probably) save you hours of error checking for those little insidious mistakes we all make.
A Simple Example
We are now going to construct a simple program which utilises assignments and draws a (very pretty) picture of a (sort of) house.
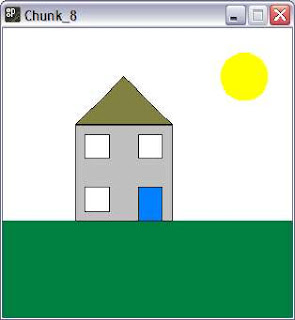
Hopefully the final output will look like the image to the right:
I never said I was a talented Architect now did I?
First thing to do is load the Processing IDE and enter the following lines of code into text editing window. We will build the code step by step and at each step you need only enter the lines in bold.
First Stage:
/*
Title: Understanding the assignment operator
Description: My Dream Home
Created: 16th December 2008
Author: Bryan Clifton
*/
// Setup our sketch window and assign a background colour
size (300,300);
background (255);
In the code above all we have done is to setup a small sketch window (300 by 300 pixels in size) and made the background colour white, so nothing particularly exciting is going to happen yet.
In the second stage we will create some variables, assign them values and draw a rather lovely green garden using the rectangle function and just for the fun of it have a bright yellow sun.
Second Stage:
/*
Title: Understanding the assignment operator
Description: My Dream Home
Created: 16th December 2008
Author: Bryan Clifton
*/
// Create some variables and assign values
int xpos;
int ypos;
// Setup our sketch window and assign a background colour
size (300,300);
background (255);
xpos = 0;
ypos = 200; // 1/3 of the sketch window
// Turn off the stroke rendering, as in don’t draw a border
// then draw a green rectangle that fills the lower third of the
// sketch window
noStroke ();
fill(0,128,64);
rect (xpos, ypos, 300, 100);
// Draw a sun in the sky
ypos = ypos - 150;
xpos = 250;
fill (255, 255, 0);
ellipse (xpos, ypos, 50, 50);
So far so beautiful, the perfect scenery!
Can you see some examples of the assignment operator in action? Initially we assign the value of 0 (zero) to xpos and 200 to ypos. Once we have used these to draw the rectangle (strictly speaking we DON’T need to – we could just use the values directly), we modify the value of ypos by subtracting 150 from it in the assignment statement:
ypos = ypos - 150;
This statement simply instructs the program to subtract 150 from whatever value is currently held in ypos. In addition, we reset the value held in xpos to 250.
You may have noticed the fill(…) statement used several times; what does this do? It sets the colour that is to be used during (in this instance) the drawing of the ellipse and rectangle statements; in the case of the ellipsis it sets the colour to a bright yellow using the RGB figures of 255, 255 and 0. A description of RGB (Red, Green and Blue) is beyond the scope of this chunk.
Third Stage:
Add the following lines to the bottom of the code listing (after the draw the sun section)
// Now draw our dream home
xpos = 75;
ypos = 100;
stroke (0); // set the border colour of the house
fill (192, 192, 192); // set the fill colour of the house
rect (xpos, ypos, 100, 100);
// with a roof
fill (128, 128, 64); // light brown - sort of
beginShape (TRIANGLES);
vertex (xpos, ypos);
vertex (xpos + 100, ypos);
vertex (xpos + 50, ypos - 50);
endShape();
// and some windows
fill (255, 255, 255); // white
rect (xpos + 10, ypos + 10, 25, 25);
rect (xpos + 65, ypos + 10, 25, 25);
rect (xpos + 10, ypos + 65, 25, 25);
// and a door
fill (0, 128, 255);
rect (xpos + 65, ypos + 65, 25, 35);
In order to draw our house we reassign the values of xpos and ypos (xpos = 75 and ypos = 100); strictly speaking in this simple example this is unnecessary coding overhead and later in this tome you will learn more about assignment operators and their usage. You may also have noticed that in several places I have used code that looks like:
rect (xpos + 10, ypos + 10, 25, 25)
and wondered what was going on. You may think that this is an assignment operation, but it is not. Although I have used the calculation (for instance) xpos + 10, this does not permanently effect the value of xpos; i.e. it calculates the value of xpos + 10 and returns it, but does not change the value of xpos! For instance if xpos currently held the value 10 then even after the calculation xpos + 10 it still holds the value 10 because we have not explicitly said change the value of xpos.
Again there are several functions in this listing which will be covered elsewhere in the book; namely beginShape();/endShape(); and vertex(…); Suffice to say that this block of code draws a triangle representing our dream houses’ roof.
Once you have entered and executed this code you should see an image similar to that shown in the simple example above – a dream home!
Hopefully you now understand the assignment operator and in addition its difference to the equality (relational) operator, and you should now be able to describe the effect of a simple assignment operator.
A Slightly Less Simple Example
To reinforce what you have studied above we will now create a slightly more complex example which will re-create our perfect dream home but in somewhat more detail.
We are going to make the following modifications to our dream home (feel free to make others if my idea of a dream home is different to yours!):
A chimney (to keep it simple we won’t be doing complex calculations at all – in fact we will cheat a little to achieve our desired effect!);
add a shed (you got to keep the mower somewhere);
add a path to the front door;
a fish pond.
I intend to present the code as a whole; this will be the code developed above with the extra lines shown in bold and then a short discussion afterwards.
Hopefully our completed and very special new abode will look like the house below.
Important note to self: I really must take some home design courses!
/* Title: Understanding the assignment operator
Description: My Dream Home With Extension and Fish Pond
Created: 16th December 2008
Author: Bryan Clifton
*/
1) // Create some variables and assign values
2) int xpos;
3) int ypos;
4) int fishpondLeft;
5) int fishpondTop;
6) int fishpondWidth;
7) int fishpondHeight;
8)
9) // Setup our sketch window and assign a background colour
10) size (300,300);
11) background (255);
12)
13) xpos = 0;
14) ypos = 200; // 1/3 of the sketch window
15)
16) // Turn off the stroke rendering, as in don’t draw a border
17) // then draw a green rectangle that fills the lower third of the
18) // sketch window
19) noStroke ();
20) fill(0, 128, 64);
21) rect (xpos, ypos, 300, 100);
22)
23) // Draw a sun in the sky
24) ypos = ypos - 150;
25) xpos = 250;
26) fill (255, 255, 0);
27) ellipse (xpos, ypos, 50, 50);
28)
29) // Now draw our dream home
30) xpos = 75;
31) ypos = 100;
32) stroke (0); // set the border colour of the house
33) fill (192, 192, 192); // set the fill colour of the house
34) rect (xpos, ypos, 100, 100);
35)
36) // we are gonna cheat a little so
37) // we will draw the chimney before the roof
38) xpos = xpos + 75;
39) fill (64, 0, 0); // light brown - sort of
40) rect (xpos, ypos - 40, 15, 40);
41) rect (xpos + 5, ypos - 45, 5, 5);
42)
43) // with a roof
44) xpos = xpos - 75;
45) fill (128, 128, 64); // light brown - sort of
46) // don’t worry too much about this bit
47) // suffice to say it draws a triangle
48) beginShape (TRIANGLES);
49) vertex (xpos, ypos);
50) vertex (xpos + 100, ypos);
51) vertex (xpos + 50, ypos - 50);
52) endShape();
53)
54) // and some windows
55) fill (255, 255, 255); // white
56) rect (xpos + 10, ypos + 10, 25, 25);
57) rect (xpos + 65, ypos + 10, 25, 25);
58) rect (xpos + 10, ypos + 65, 25, 25);
59)
60) // with crosses to represent the frames
61) xpos = xpos + 10;
62) ypos = ypos + 10;
63) // first window
64) line (xpos + 13, ypos, xpos + 13, ypos + 25);
65) line (xpos, ypos + 13, xpos + 25, ypos + 13);
66) // second window
67) xpos = xpos + 55;
68) line (xpos + 13, ypos, xpos + 13, ypos + 25);
69) line (xpos, ypos + 13, xpos + 25, ypos + 13);
70) // third window
71) xpos = xpos - 55;
72) ypos = ypos + 55;
73) line (xpos + 13, ypos, xpos + 13, ypos + 25);
74) line (xpos, ypos + 13, xpos + 25, ypos + 13);
75)
76) // and a door
77) xpos = xpos + 55;
78) fill (0, 128, 255);
79) rect (xpos, ypos, 25, 35);
80)
81) // and a window in the door
82) fill (255, 0, 0); // Red
83) rect (xpos + 3, ypos + 3, 19, 19);
84)
85) // with a path
86) ypos = ypos + 36;
87) fill (106, 106, 106);
88) // smooth the lines out so they are less jagged
89) // this technique is known as anti-aliasing
90) smooth ();
91) beginShape ();
92) vertex (xpos, ypos);
93) vertex (xpos - 9, ypos + 100);
94) vertex (xpos + 34, ypos + 100);
95) vertex (xpos + 25, ypos);
96) endShape ();
97)
98) // draw a fish pond
99) fishpondLeft = xpos - 80;
100) fishpondTop = ypos + 40;
101) fishpondWidth = 50;
102) fishpondHeight = 25;
103) fill (0, 0, 255);
104) ellipse (fishpondLeft, fishpondTop, fishpondWidth, fishpondHeight);
105)
106) // now for the shed
107) fill (128, 64, 0);
108) ypos = ypos - 31;
109) xpos = xpos + 35;
110) rect (xpos, ypos, 30, 30);
111) beginShape (TRIANGLES);
112) vertex (xpos, ypos);
113) vertex (xpos + 30, ypos);
114) vertex (xpos, ypos - 20);
115) endShape();
I hope that you now understand the primary concept that this chapter is about; and that is the use of assignment operators. I have shown two methods of using variables and performing (very) basic operations on them:
With an assignment operator:
x = x + 1; In this situation x is assigned the value of itself, with 1 (one) added on;
In-line calculation: line (x, y, x + 10, y + 10); In this situation we reference the variables (x and y), take whatever their value is and add 10 (in this example) to them. This does not have any effect on the value currently held in x and y. If x was equal to 10 (for instance) it still is equal to 10.
Essentially, in my opinion, this is very badly written code! So why did we write it like this? A very good question! Basically it was to demonstrate some very simple assignment operators and that is all! You will have the pleasure of more complex examples later in the book. Although the term more complex is somewhat relative in that the only additional complexity involved in assignment operators is the code that appears on the right hand side of the equals!
For the most part the assignment operators in this example are fairly pointless. Why? Because with this very simple example everything could be drawn by directly referencing points on the sketch surface, rather than assigning values to variables and using these instead. To a certain degree this improves the way the code reads but it is still overkill.
Summary
In this chapter we have taken a cursory glance at the use of assignment operators; essentially giving a name (left hand side of the equals) to a value, result of a calculation or the return value of a function (right hand side of the equals).
The name of the variable can be reused over and over again provided that what you are assigning it is of the right type. For instance you couldn’t assign the value ‘Processing’ to a variable which has been typecast as an integer.
You have also learnt how to differentiate between the assignment operator and the equality (AKA relational) operator. The former meaning assign a given value to a variable, the latter saying “is one thing equal to the other”.
I don't think theres much wrong with the architecture, I think you might have chosen more aesthetic colors, though. Unfortunate that Ira Greenberg used the house model in chapter 9. Although he hardly lay claim to to such a universal theme...
ReplyDelete